

If you double-click that file, VS Code will re-open with both folders present.

VS Code then saves this configuration in a new file with a. To do this you use the Add folder to Workspace.

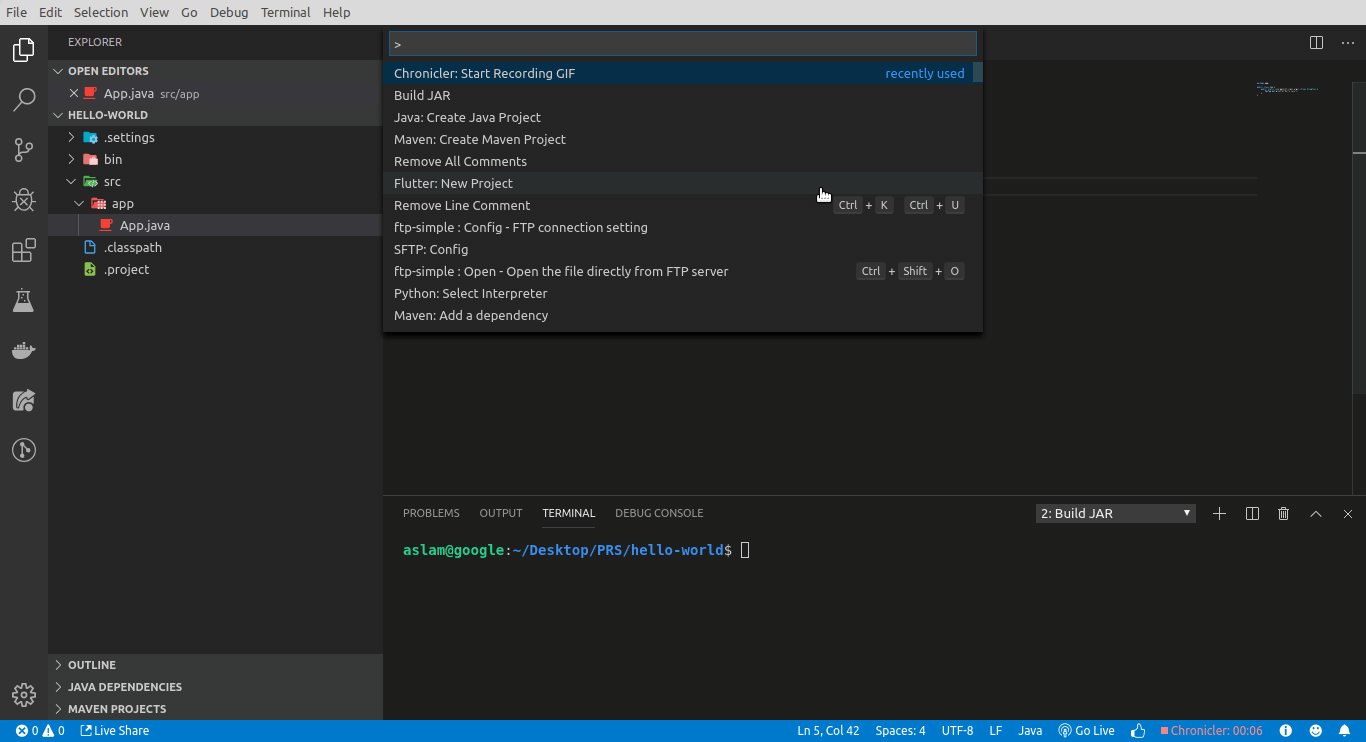
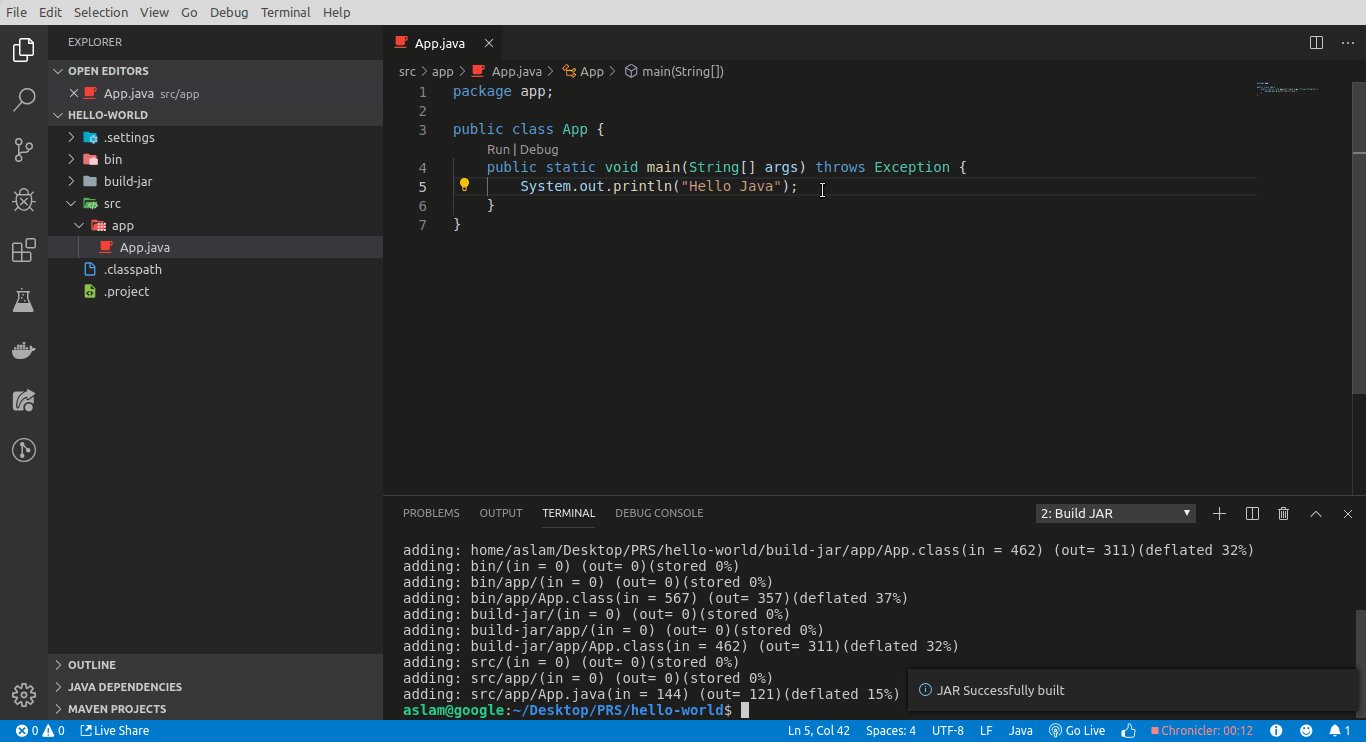
For instance, when working on a project in one folder that utilizes shared code held in a different folder, you can now open both the project folder and the shared folder in the same window. VS Code now has the concept of a 'workspace' which lets you add several 'root' folders to VS Code in the same window. Alternatively, you can switch between tabs (and, by extension, between views) using ctrl + page up / page down ( ⌘ + page up / page down ). You can switch between views using ctrl + 1 ( ⌘ + 1 ), ctrl + 2 ( ⌘ + 2 ), and so on. Write name of your project, for instance Hello World. Once it is activated, select your new project as in the following screenshot: Select Template. Open settings file by: Preferences: Open Settings (JSON) Under user setting, enable Tabs by: "workbench. Firstly, start Microsoft Blend for Visual Studio. Open in new Tab Solution: Open the command palette by: Cmd + Shift + K.


 0 kommentar(er)
0 kommentar(er)
